▒ 프로젝트 개요 ※ 개요 섹션은 목차를 클릭하여 상세 내용을 보실 수 있습니다!
1. 컨셉 및 주요 기술
프로젝트 컨셉
- 여행 정보 수집 → 일정 수립 → 실행 및 마무리에 이르는 과정을 통합한 서비스 제공
- 제공한 여행 정보를 바탕으로 사용자가 여행 일정을 작성하고, 이를 활용해 여행 후기를 작성할 수 있게 함으로서 컨텐츠의 선순환 유도
- ★여행에 함께 할 친구들과 그림판을 공유하며 일정을 수립 할 수 있는 실시간 협업 툴을 구현
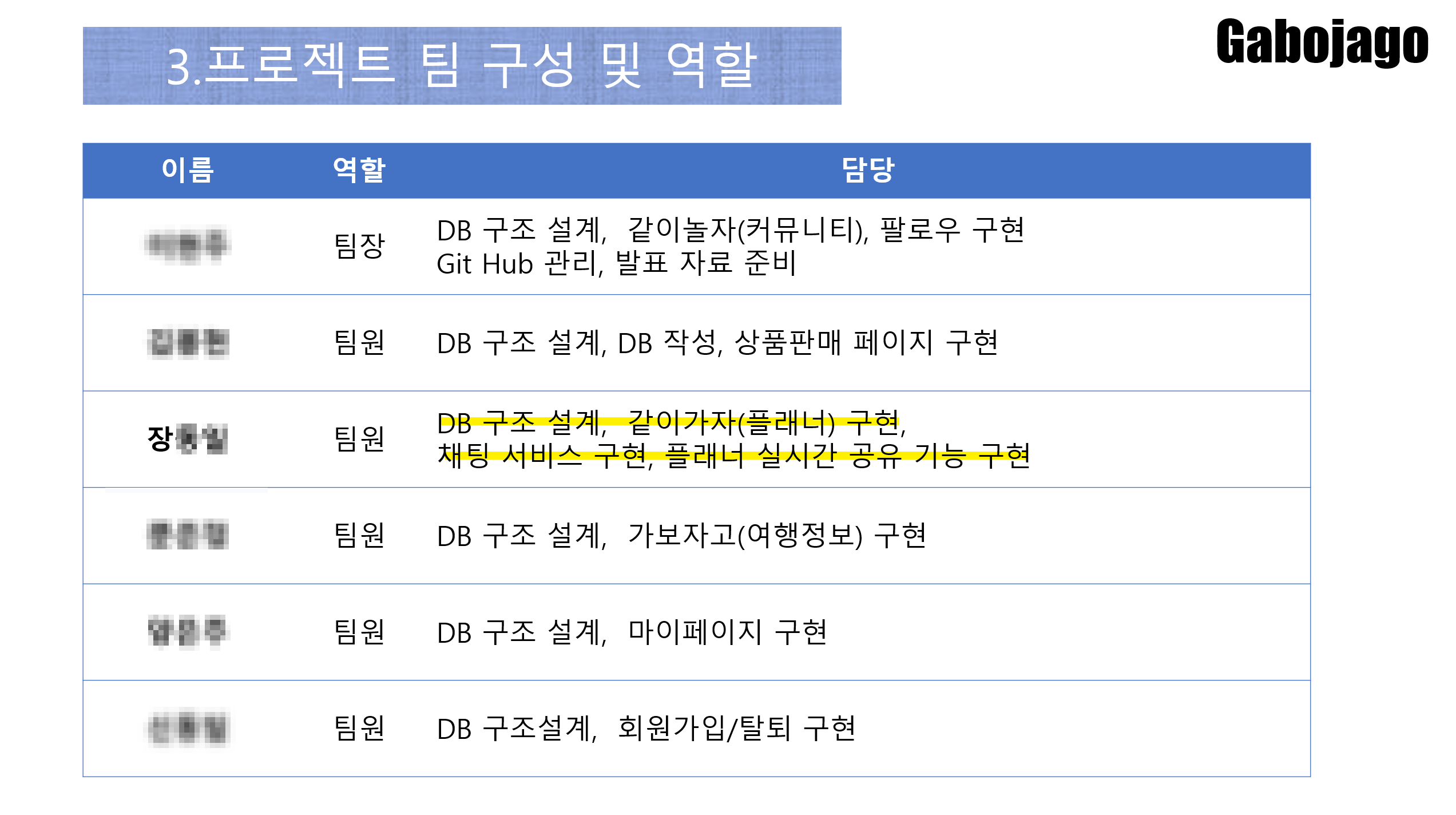
프로젝트 팀 소개 및 역할

- 공 통 : 아이디어 회의 & 맡은 파트 DB 설계 & 구현 및 디자인
- 파트 분배 : 여행 정보 / 공유 플래너 / 커뮤니티 / 상품판매 / 마이페이지
1. 장ㅇㅇ(본인) : 공유 플래너 아이디어 입안 및 구현 & 해당 파트 DB 설계, 디자인 등
2. 외 4인
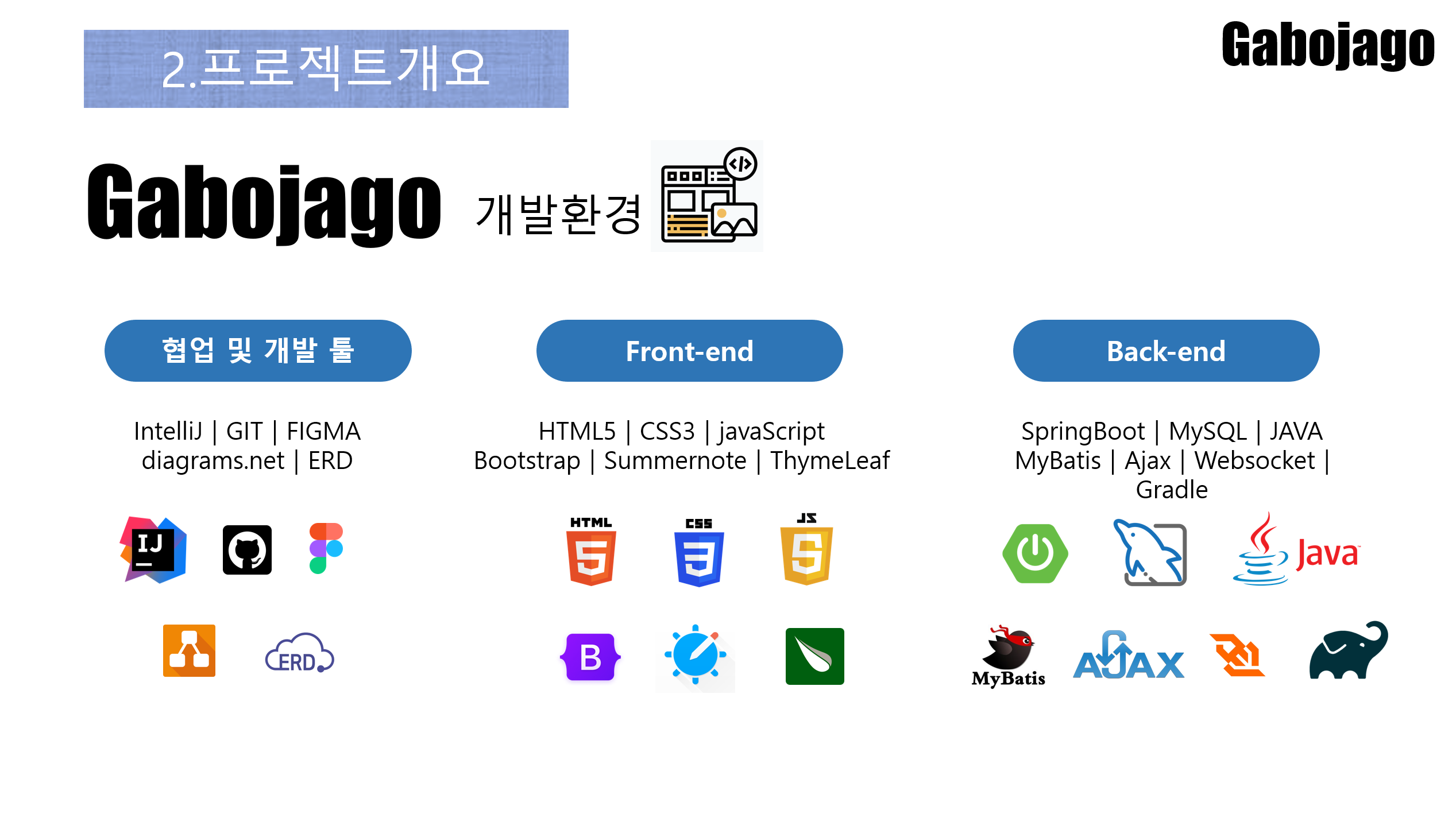
주요 기술 (공유 여행 플래너 '같이 가자' 파트)

- 언어 및 툴, 형상 관리 : JAVA 17, Gradle, IntelliJ, Git & Git Hub
- 프레임워크 : Spring Boot / Mybatis / Thymeleaf 활용 CRUD 구현,
RESTful API 및 TDD 지향 - WebSocket (STOMP 라이브러리 활용)
- 공유 그림판 (canvas와 JS 활용 직접 설계, 웹소켓으로 실시간 공유)
- 그 외 : FIGMA, diagrams.net, ERDcloud.com (링크 클릭시 저희 팀의 서비스 명세 및 ERD를 보실 수 있습니다)
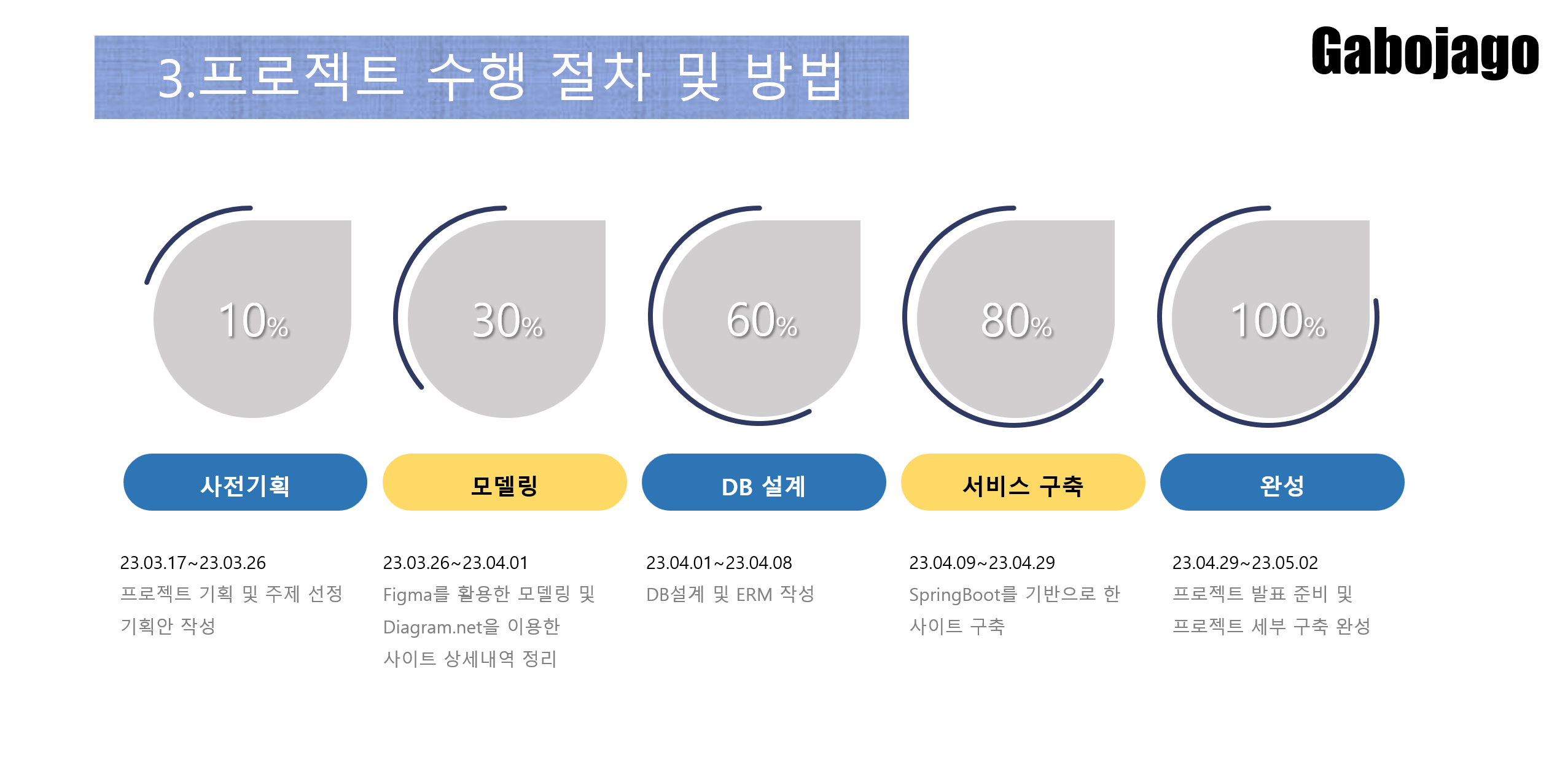
2. 수행 내역(WBS)
개 요

- 프로젝트 기간 : 23.03.20 ~ 2023.05.02 (주5일 하루 4시간, 마지막 주는 종일 진행)
- WBS 체계를 참고하여 서비스로직을 구체화 하고, 진행 일정 및 역할 분담 조정
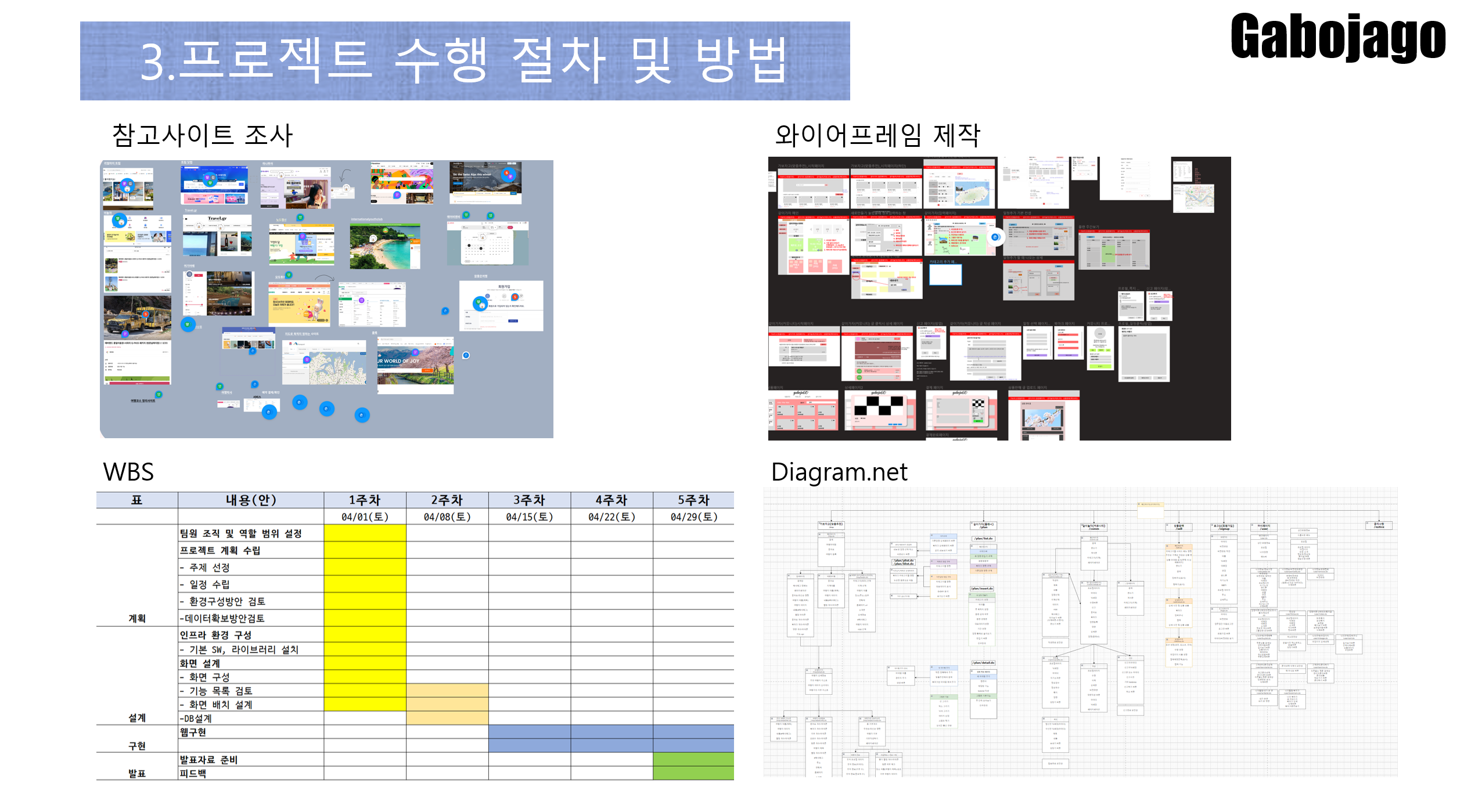
아이디어 회의 & 서비스 구상

- FIGMA, diagrams.net 활용
DB 설계
- ERD 링크 ( 'plan_' 테이블 설계 )
- DB설계 경험을 위해 각 팀원이 맡은 카테고리를 모두 별개의 테이블로 세분화 하여 구성
프로젝트 Github : https://github.com/HINZOO/GabojagoUser
(plan 브랜치 담당)
▒ 상세 인터페이스 소개 및 기능 시연 (공유 플래너 부분)
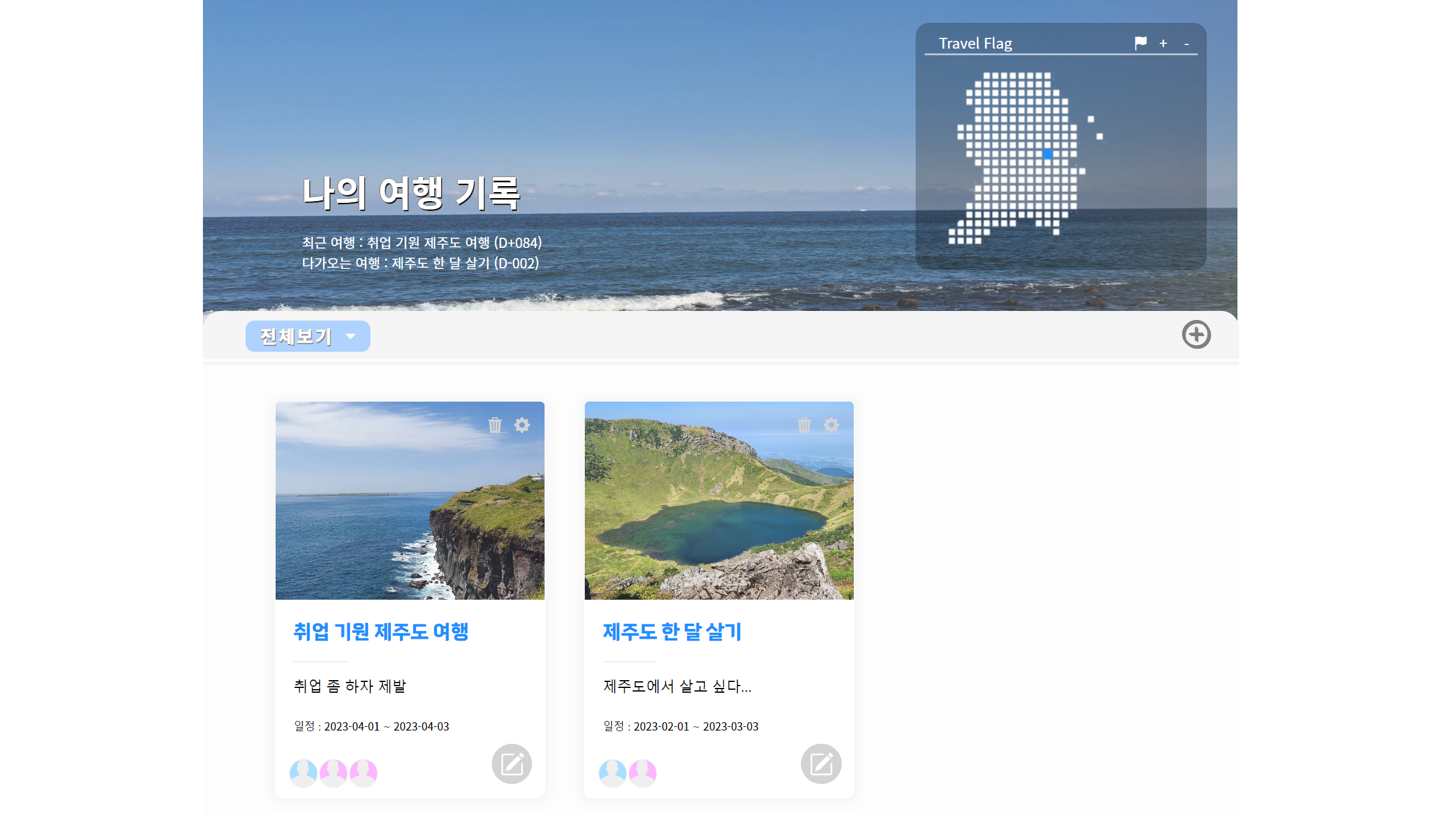
1. 메인 화면 (List)
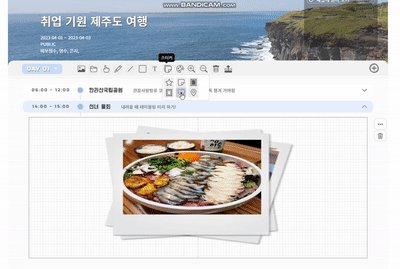
_1. 레이아웃 및 디자인

_2. Create
- 새 여행 일정 작성 기능
- 대표이미지 업로드 : 입력된 이미지는 FileReader로 읽어 클라이언트 측 화면에 삽입,
form제출시 서버에 업로드 (multipart/form-data타입) - 팀원 추가 : 현재 일정을 열람 및 작성 할 수 있는 유저 등록
- 기간 설정 : 입력된 기간을 바탕으로 지난 여행 & 다가올 여행 정보 표시 및 D-day 정보 제공 (예정)
_3. Read & Update & Delete
- session 정보를 사용하여 현재 로그인한 유저가 생성한 일정 & 팀원으로 참여한 일정 출력
- 로그인한 유저 자신이 생성한 일정에 대해서만 수정 및 삭제 ajax 요청 권한을 부여하고,
controller측에서 세션을 다시 체크하여 권한 없는 유저의 요청에 의한 교란 방지
_4. 부가 기능 (구현 중)
- 깃허브의 '잔디심기'에서 영감을 얻어 픽셀화 된 지도 위에 여행 내역을 시각화하여 저장하는 기능 구상
- canvas 및 JS 활용
1. 현재 마우스 좌표의 색상 정보를 이용해서 지도 상의 픽셀화 된 블록 위에 마우스가 위치하는지 여부 파악
2. 같은 원리로 각 블록의 범위를 도출해서 '■'를 그리도록 함으로서 CSS의 hover와 같은 효과를 줌
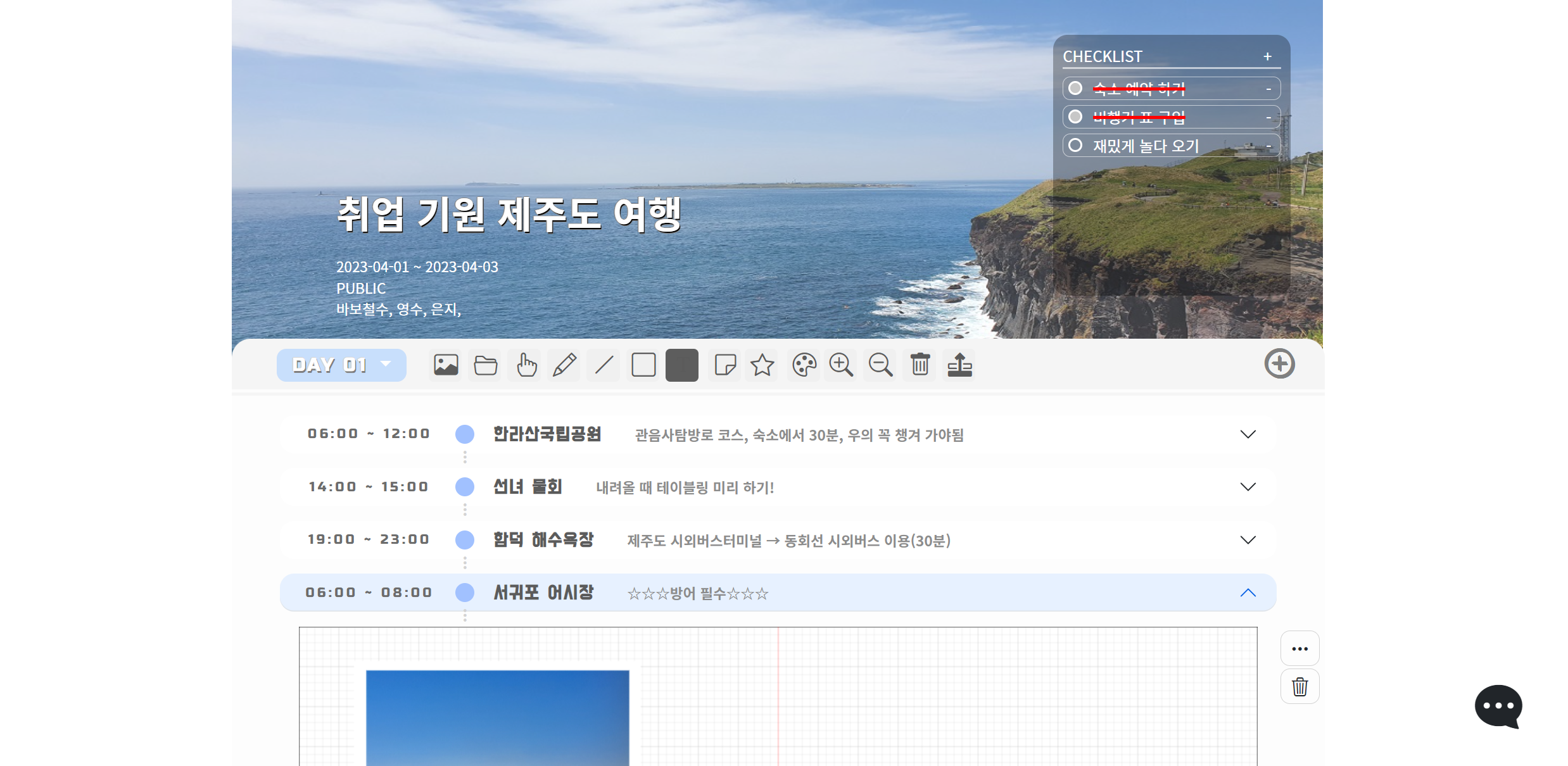
2. 상세 화면 (Detail)
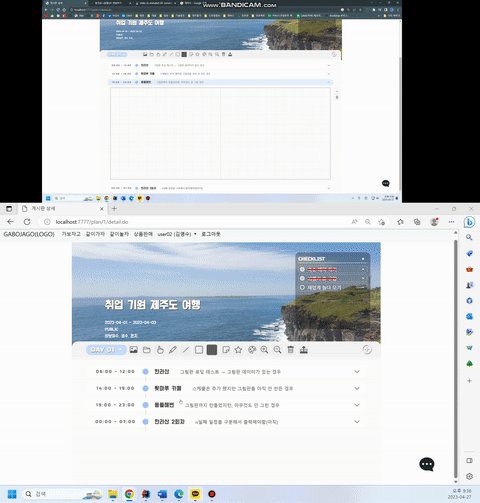
_1. 레이아웃 및 디자인

_2. 여행 전 체크리스트 CRUD
- 추가 : insertAdjacentHTML로 입력 공간 제공
- 등록 : ajax로 POST 요청 보낸 후, 정상 응답 시 현재 입력 공간을 비활성화
- 체크 : ajax로 PUT 요청 보낸 후, controller 측에서 체크여부에 대한 요청 값과
DB 값을 비교하여 DB 업데이트. 정상 응답 시 텍스트에 취소선 토글 - 렌더링 : <th:each=" "> 블록으로 체크리스트 렌더링
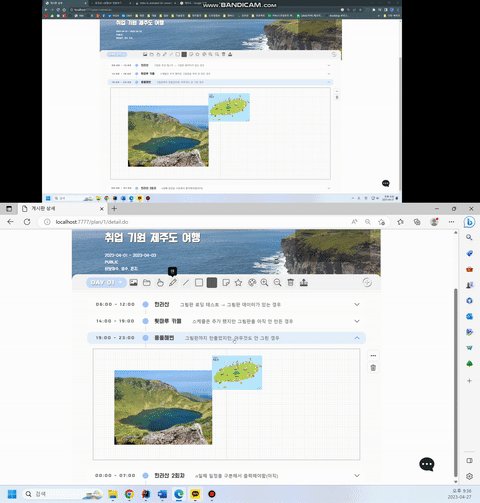
_3. 개별 스케쥴 CRUD
- 스케쥴 추가 시 미리 북마크 한 여행지 정보 및 다른 유저의 스케쥴을 활용할 수 있도록 기획
- 일정 입력 폼에 해당하는 view는 상세화면(detail) 페이지 요청시 미리 렌더링 하지 않고,
필요시 클라이언트 측에서 ajax로 입력 폼을 요청 하도록 하여 사용자 맞춤형 입력 폼 구성 - 클라이언트 측에서는 이를 insertAdjacentHTML로 처리하여 모달창으로 이용자에게 제공
→ (클라이언트 사이드 렌더링)
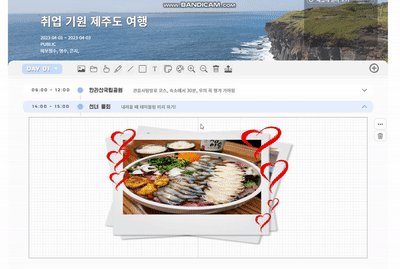
_4. 그림판 기본 기능

- canvas와 JS를 활용하여 직접 구현
- 각각의 그림판을 관리하는 인스턴스를 생성하고, 그림판에서 발생하는 이벤트에 규칙을 부여하여 별도로 기록
ex) [{"type":"line","strokeStyle":"rgb()","fillStyle":"rgb()","lineWidth":0.5,"scale":scale,"moveTo":[x,y],"lineTo":[x,y],"range":[[x,y],[x,y]],"pageSize":size}] - 이를 별개의 Layer로 취급하여 그림판 기능의 퀄리티를 높이고, 추후 협업 기능 구현시에도 활용
- 특정 Layer 클릭하여 선택 가능 (이동 및 회전, 개체 확대축소 구현 예정)
- 브라우저 사이즈 변화, 그림판 확대·축소시 Layer 정보를 리로딩하여 화면 품질 향상 - 가장 신경 쓴 부분 : 사용자 환경에 관계 없이 동일한 그림판 화면을 공유케 하는 보정 로직
내용 보기
(문제점)
그림판 기본 사이즈를 1200*500px로 설계 하였는데, 사용자마다 브라우저 사이즈가 다르고 그림판의 확대 축소 상태가 상이하기에 그림판 공유 시 같은 Layer정보를 전달했음에도 서로 다르게 그려지는 문제 발생
(해결방안)
1. 이벤트 발생 시점의 페이지 사이즈 보정율과 확대축소 배율 보정율을 도출
→ 페이지 사이즈 보정률 (P), 배율 보정률 (S)
2. 이 보정률로 그림판 실제 사이즈(1200*500) 내에서 이벤트가 발생해야하는 좌표 도출
→ 절대좌표 = (X, Y) / P / S
3. 내 현재 그림판 상태의 페이지 사이즈, 배율 파악
→ 현재 페이지 사이즈 보정률 (p'), 현재 배율 보정률 (s')
case1) Layer를 선택, 이동, 확대·축소·회전하는 경우
→ 현재 페이지 사이즈 보정(p'), 현재 배율 보정(s') 하여 마우스 이벤트의 절대좌표 파악
→ 이를 Layer정보 배열에 담아둔 절대좌표와 비교하여 특정 Layer 선택 로직구현
(확대 축소 회전 등은 추후 구현 예정)
case2) 단독 사용 환경에서 그림판을 로딩,갱신 하는 경우
→ Layer 정보에 담긴 절대좌표에 현재 배율(s')을 보정하여 그리기 수행
case3) 그림판 공유시 그림 개체 정보를 주고 받는 경우
→ 그림을 직접 그리는 사용자는 사이즈 보정률(P=p')과 배율 보정률(S=s')로 보정한 절대 좌표에 그림을 그리고, 그림 개체 정보를 수신한 사용자는 자신의 현재 배율 보정률(s')로 보정하여 그림을 그리도록 함
_5. 공유 그림판 및 채팅 기능

- 웹소켓을 통한 채팅 및 실시간 협업 기능 구현
- 최초 접속시 DB에 저장된 그림판 이벤트 정보를 받아서 그림판에 그리는 과정을 수행
- 이후에는 웹소켓으로 그림판 이벤트 정보를 주고받음으로서 실시간 협업 기능을 구현
- 최초 접속이후에 축척된 이벤트 정보는 beforeunload 이벤트에 반응하여 DB에 업로드
- 완성된 그림판은 전체를 이미지 파일로 저장하여 커뮤니티 카테고리에서 활용 할 수 있도록 설계
3. 마치며
읽어주셔서 감사합니다.
'Memo' 카테고리의 다른 글
| [MEMO] CS 상식 정리 (3) | 2023.05.08 |
|---|---|
| [NETWORK] 모든 개발자를 위한 HTTP 웹 기본 지식 (인프런 김영한) (0) | 2023.05.05 |
| 캔버스기능구상 (0) | 2023.03.23 |
| 배포방법 고민 (0) | 2023.03.14 |
| [Git&GitHub] 깃 & 깃허브 사용법 총정리 (0) | 2023.03.08 |

